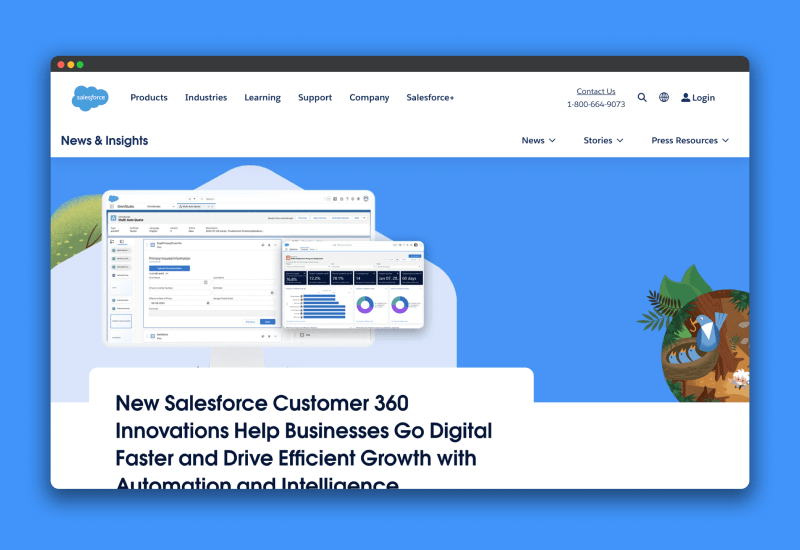
The best companiesrun the web with VIP
Stop hating your CMS. Combine the ease of WordPress with enterprise-grade security and scalability.
Transform your customer experience, deliver more and better performing content all while reducing costs and ensuring scalability and security. For marketing and IT alike, WordPress VIP is unrivaled.
Build a web experience that is both unique and delightful.
WordPress VIP powers some of the best companies, and can help take yours to the next level. We offer:
- Unmatched flexibility to build a customized web experience
- Tools to increase customer engagement
- Scalability to ensure top-notch site performance during campaigns or events

Create better content and compelling digital experiences across channels.
We help you unleash and channel hundreds (or thousands) of contributors by enabling:
- More marketers enabled to create content
- Faster and easier content publishing with minimal (or no) developer dependency
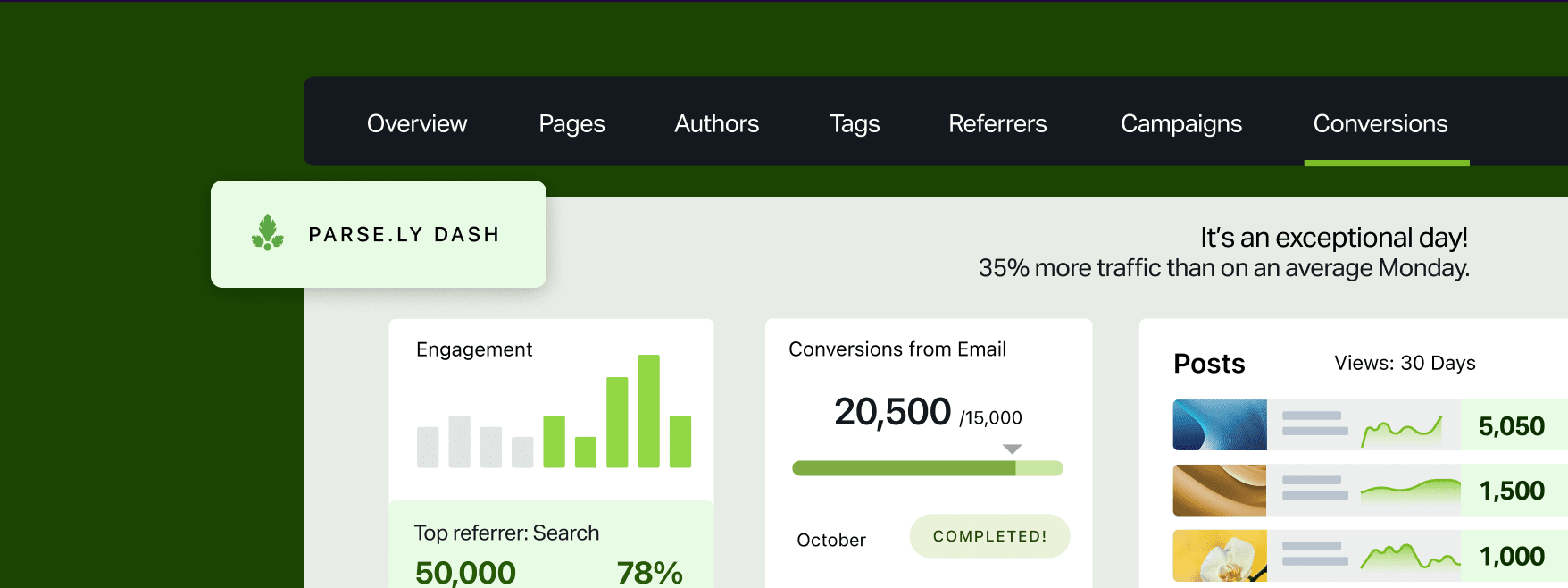
- Crucial content insights found directly where you create and publish

Focus your content marketing solely on the assets that perform.
Eliminate wasted effort by putting data in the hands of the entire team. We provide:
- Tools to enable data-driven content decisions for everyone on your team
- A 360-degree view of engagement across content, channel, creator
- Insight to increase organic search traffic

Dramatically lower the cost of running your site and CMS at enterprise scale.
We offer:
- A flexible solution to drive CMS platform consolidation
- Lower license cost compared to alternative CMSes, DXPs, etc.
- Reduced staffing costs and maintenance overhead

The leading content platform.
WordPress VIP is the full platform for building, maintaining, scaling, and measuring your content experiences.

Build on a solid foundation designed to scale to billions with the best security in the industry.

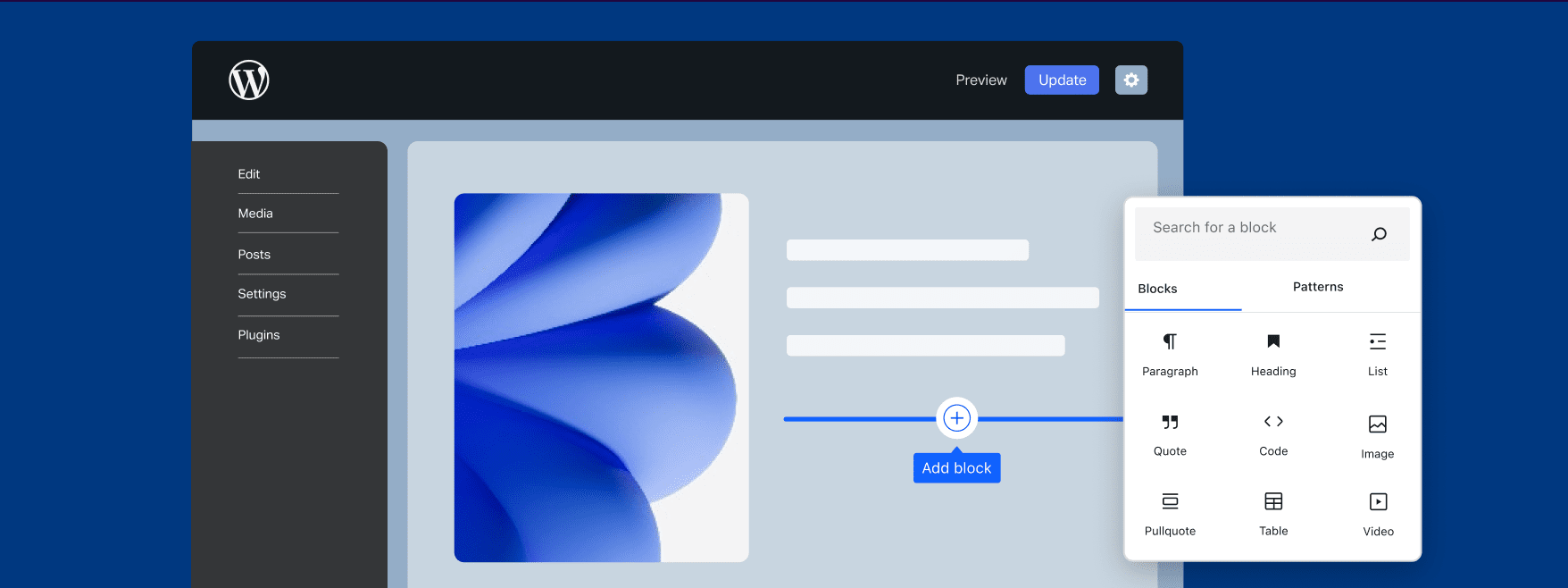
Go with the CMS leader. Delight your content and development teams with the flexibility and ease of use of WordPress—the CMS that powers more than 43% of the web.

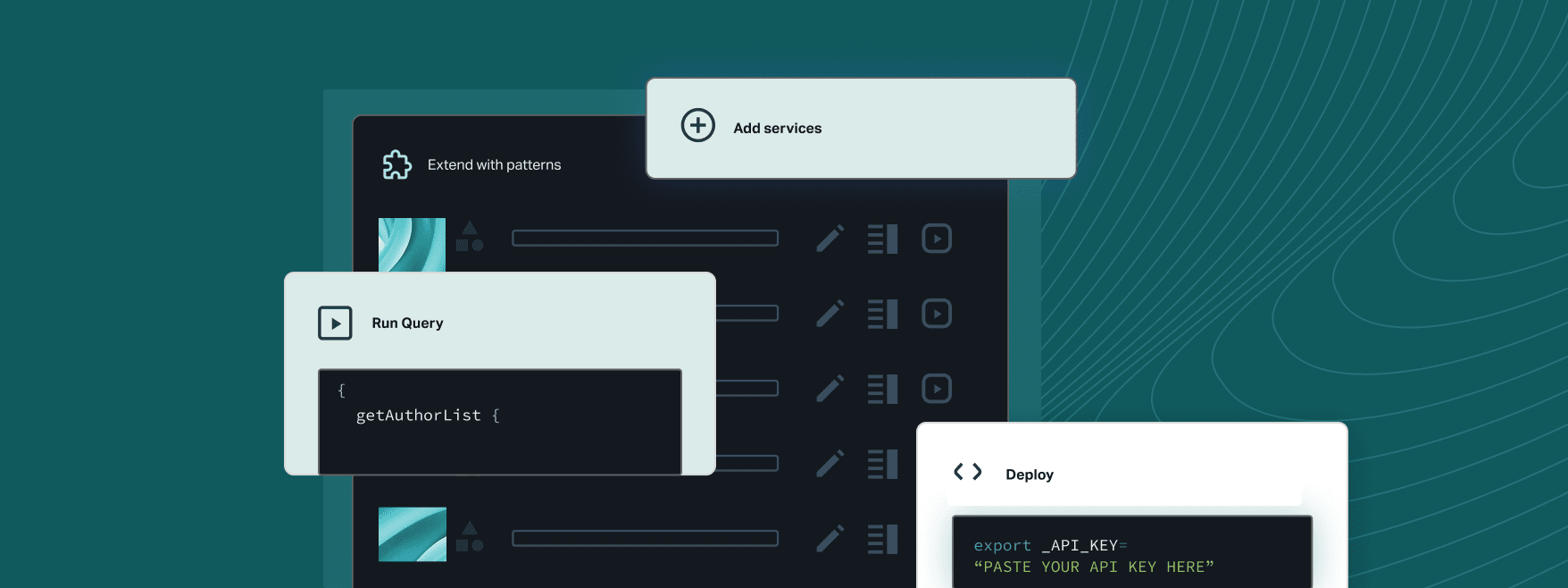
Deliver a composable experience that integrates all your backend systems while improving performance and reducing maintenance costs.

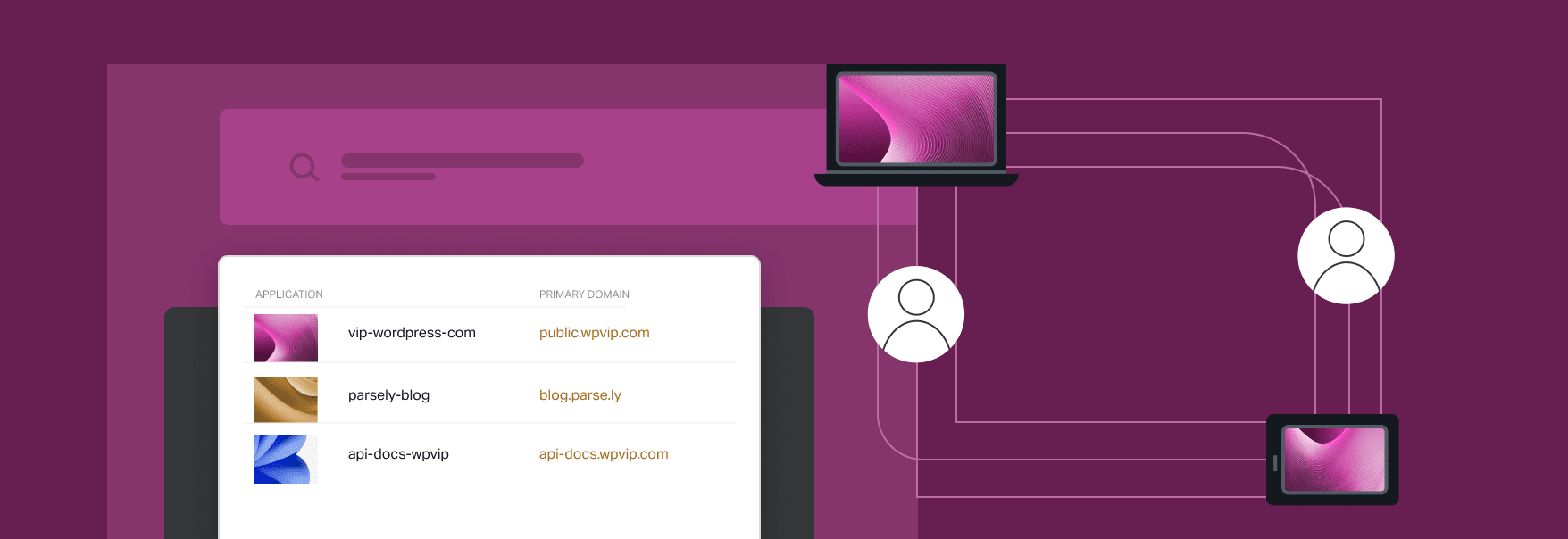
Deliver a breakthrough experience across channels. Choose from a WordPress frontend, headless frontend, or your own frontend app. Or mix and match to create omnichannel content experiences.

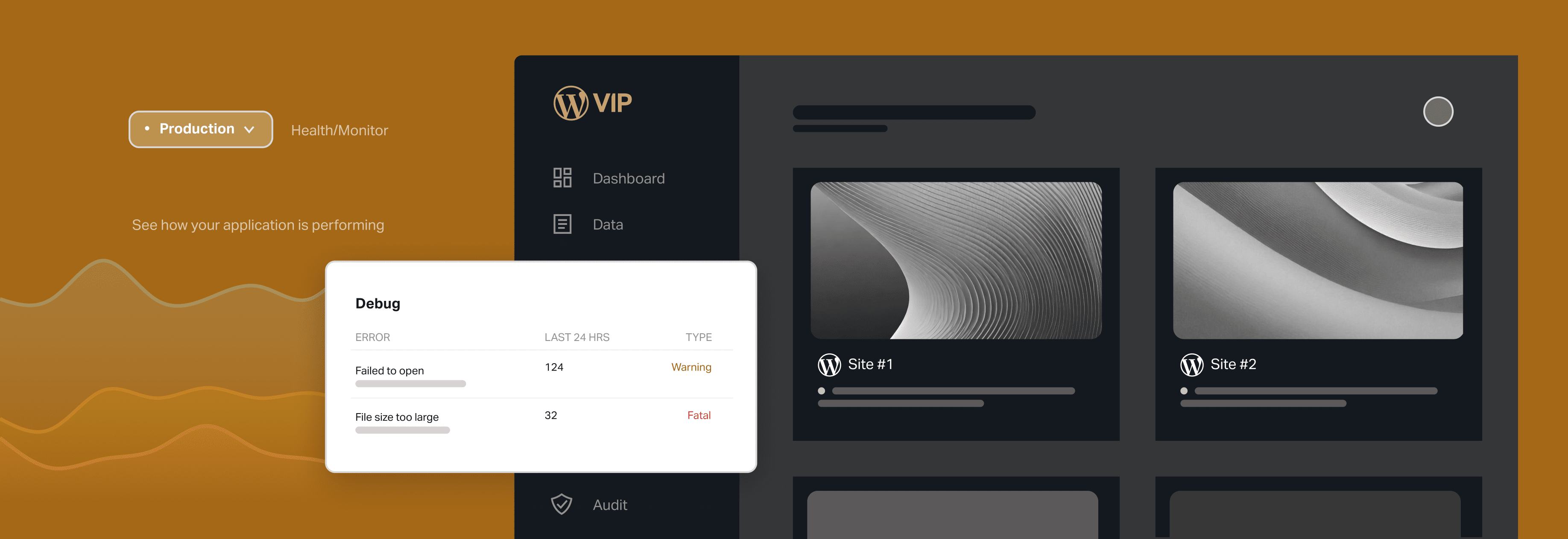
Get a 360-degree view of which content performs and converts, prove content ROI, and optimize your content marketing initiatives.

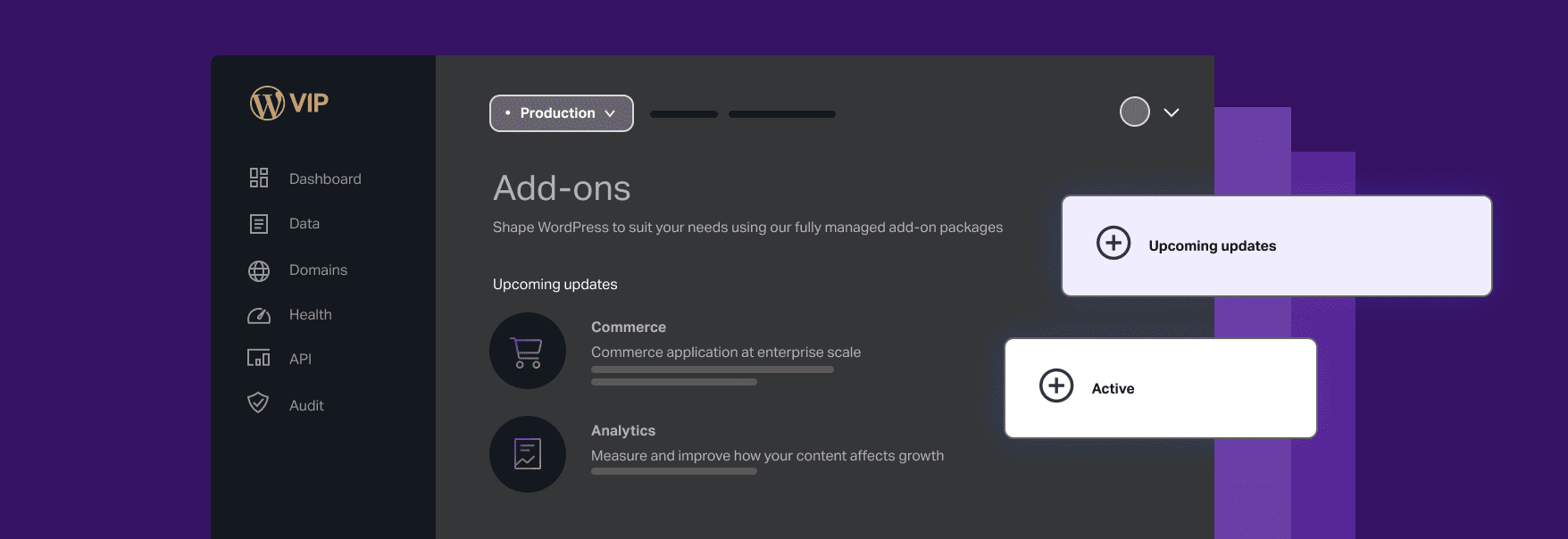
Easily meet your needs today and tomorrow with a massive ecosystem of plugins and third-party integrations at your fingertips.
Choose freedom
and flexibility
Your martech stack should be as unique as you are. Ensure your solution neither boxes nor locks you in. Build the right digital experience for you on an open foundation and then choose the best solutions from the world’s largest ecosystem to meet your unique needs. And if those needs change, ensure your CMS can change with them.
415% ROI
Learn how WordPress VIP can deliver breakthrough business results thanks to intuitive tools, lower development costs, better security, and improved content insights.
40%
lower maintenance costs
45%
less expensive development
Tap into a massive ecosystem of solutions
Easily meet your needs today and tomorrow—without sacrificing security or reliability—with a curated set of WordPress plugins at your fingertips.
Over 55k
plugins
Unlock the power of open source
Avoid vendor lock-in, inflexible architectures, or bloated DXP stacks. Built on open source technologies, our platform offers an open alternative that fits seamlessly into your digital experience stack.
43%
of the web

Content Matters
2024 Report
How content professionals and media teams are driving growth, measuring what works, and thinking about the future.
With you every step of the way.
Every organization has unique needs. With an unmatched level of support, professional services tailored to your business outcomes, and the leading ecosystem of agency partners, you can rely on us to work through yours.

Best-in-class support
Get support from the world’s foremost WordPress experts. We go deeper than others, helping you resolve issues with your environment, applications, and code.
Professional Services
Leverage our unmatched WordPress expertise to accelerate your digital journey. Tailored to your specific needs, our off-the-shelf solutions are positioned to help proactively optimize your site and expand your potential for growth.
Agency partners
Tap into a network of top design and development agencies. We partner with the best to help you build amazing digital experiences.
Premier Support and Services
De-risk your project with white-glove, expert support and the highest level of engagement possible. For those with the highest profile, most complex projects, we offer an unmatched level of partnership.
Request a WordPress VIP demo
Learn how we can help drive business growth for your organization.