WordPress VIP Blog
-
Switching from Memcache to the Memcached Extension
We’ve recently made changes to our object cache that have had a significant impact on our WordPress VIP Platform. Learn how switching from the memcache PHP extension to the memcached extension led to big performance improvements and stability for WordPress VIP customers.
-
Introducing VIP API Mesh: A New Way to Enable Composable Digital Experiences
VIP API Mesh simplifies the integration of your backend systems, a new way to enable composable digital experiences. This streamlined approach reduces complexity, improves efficiency, and enhances the overall performance of your application.
-
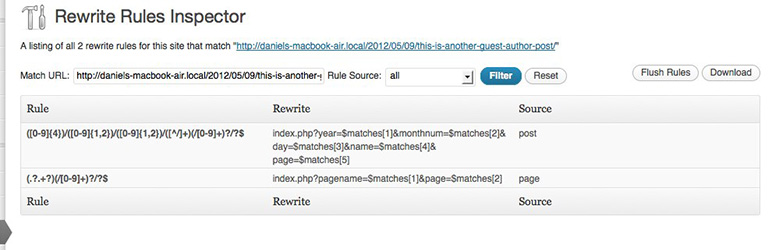
WordPress REST API Benefits and Key Features
With the WordPress REST API, spend less time focusing on interconnecting systems, and more time on creating valuable customer experiences that drive business growth.
-
Exploring Our Top 5 Content Trends of 2024
For our latest Content Matters report, we surveyed 1,000+ content and media professionals. We wanted to find out how they’re using content, analytics, and AI to drive business, retain customers, and prepare for the death of the third-party cookie.
-
WordPress VIP Gets Down to Business With the BBC
WordPress VIP CEO Nick Gernert talks WordPress, open source software, and engaging customers at scale Engaging customers in the post-social world with BBC Business Weekly presenter Aaron Heselhurst.
-
NJI Named WordPress VIP Silver Agency Partner
We are proud to welcome NJI as a new agency partner! They are a full-service, global creative agency specializing in policy and public affairs.
-
Collaboration to Support, Discover Why Our Customers Love WordPress VIP
Discover why customers love partnering with WordPress VIP, from strategic planning sessions to reliable applications, user-friendly interfaces, and responsive support.
-
VIP Platform Improvements, New Editorial Capabilities, Streamlined Development and Deployment
Learn what’s new in WordPress VIP, including upgrades to the VIP Dashboard, new editorial capabilities, and streamlined development and deployment.
-
Introducing the Content Helper: From RAG to Riches
We are excited to announce the release of major updates to the Parse.ly Content Helper. Learn more about this new feature here.
-
What’s New in WordPress 6.5 and What Does It Mean for the Enterprise?
Learn what’s new in WordPress 6.5 for enterprise users, including new APIs, improved font management, and usability improvements.
Request a WordPress VIP demo
Learn how we can help drive business growth for your organization.